Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub
Hammer.js makes -webkit-overflow-scrolling: touch buggy on iOS · Issue #250 · hammerjs/hammer.js · GitHub

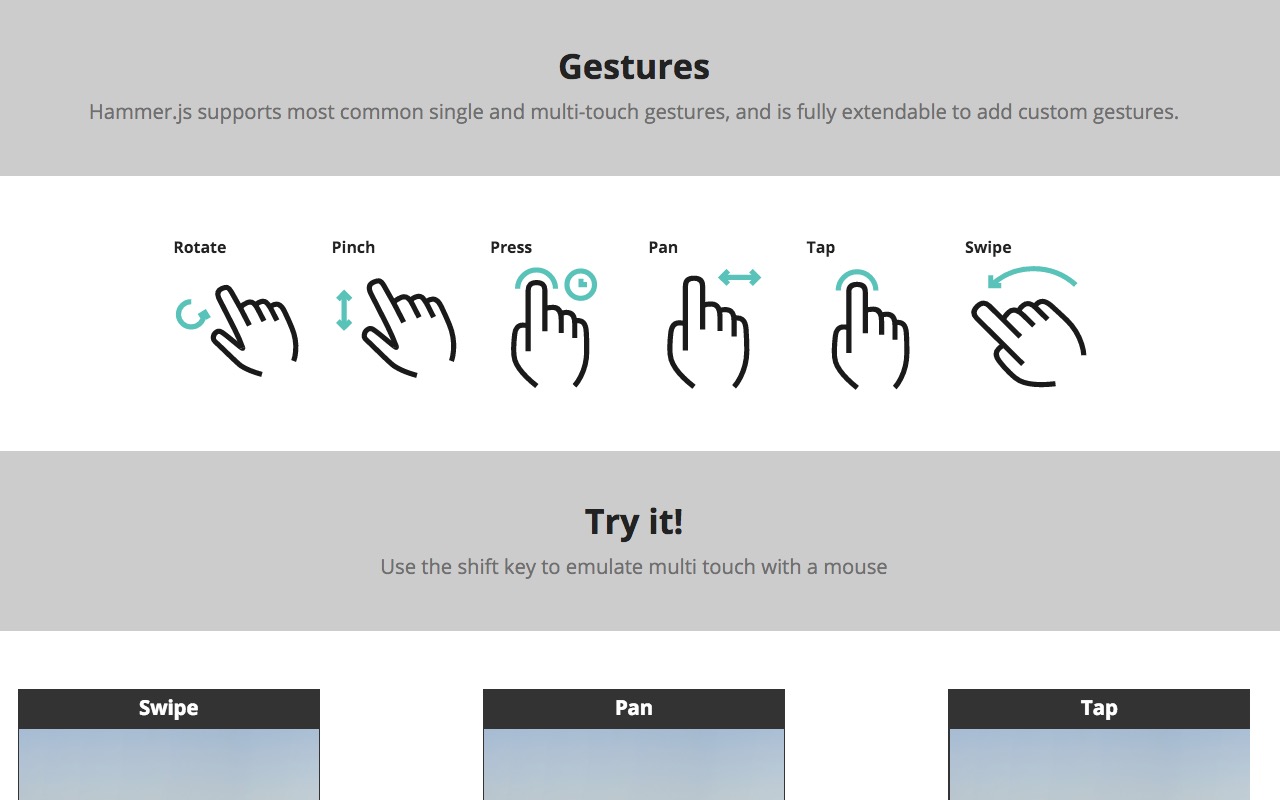
Hammer.js - avascript-библиотека для обеспечения любому веб-сайту поддержки устройств с сенсорными экранами