How can I get an even number of elements on each row whilst using flex-wrap? - CSS - Codecademy Forums

posts - how to print loops for odd in 1st column and even in 2nd column in wordpress - WordPress Development Stack Exchange

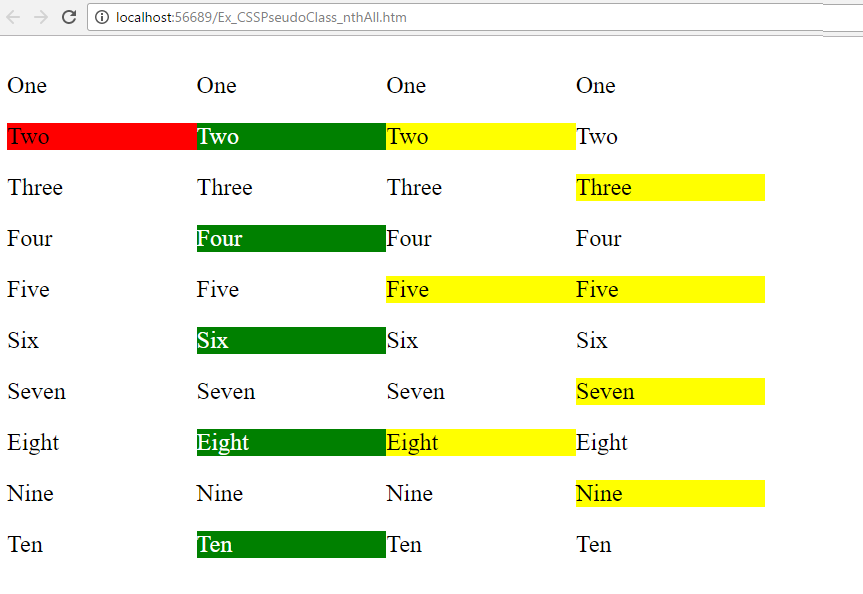
Help with even/odd pseudo class - HTML & CSS - SitePoint Forums | Web Development & Design Community




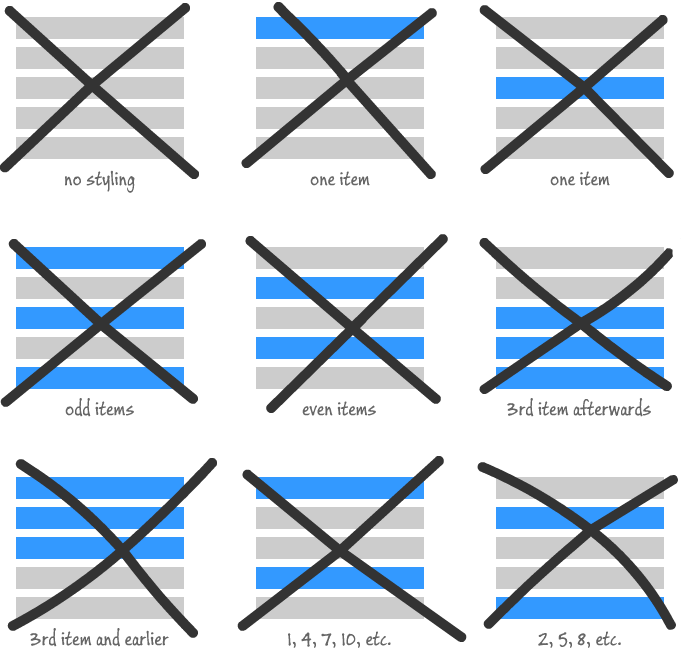
![CSS selector nth-child [2022 Guide] CSS selector nth-child [2022 Guide]](https://daily-dev-tips.com/images/04-11-2020.jpg)